Research and Analysis
Competitive audit
In this project, I only worked with UI. These were the three competitors given but no instruction on how to do a proper competitive audit. Because this was my first UX/UI project, I decided to use their web pages as inspiration, see what I liked and didn’t like, and design my project based on that.

Swifty Scooters
www.swiftyscooters.com

Yeti Cycles
www.yeticycles.com

Santa Cruz Bicycles
www.santacruzbicycles.com
User persona
For this project, the persona was also by default. I only had to read about it and design my project based on it.

Jake
“I like things that are well made & unexpected.”
Demographic
Age: 28
Location: California, USA
Job: Graphic Designer
Brief
Jake is a graphic designer for a large design agency in Los Angles. Jake prides himself on having strange & interesting versions of everyone else's everyday objects. His shoes are handmade & his backpack is pink.
Goals
- He likes to make his purchase (big or small) from local responsible craftspeople.
- He always brings a reusable cup to the coffee shop.
- Jake cycles to work and wants his bicycle to be practical but unique
Starting the design
Sketching
I designed different homepages to have more ideas and finally decided which one I liked the most. Before sketching all the web pages, I thought about which pages I’d like to include in this project and what information each would have, including the one given by the course.
Mockups
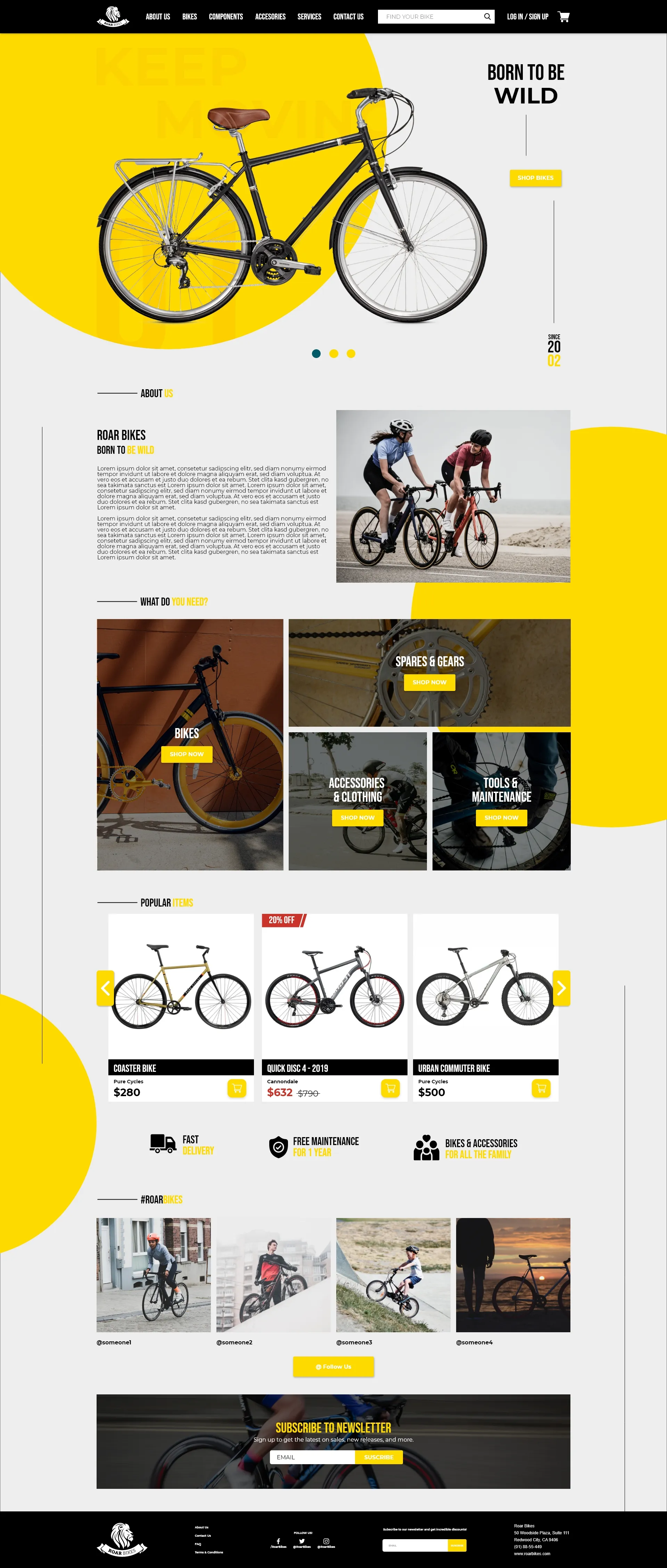
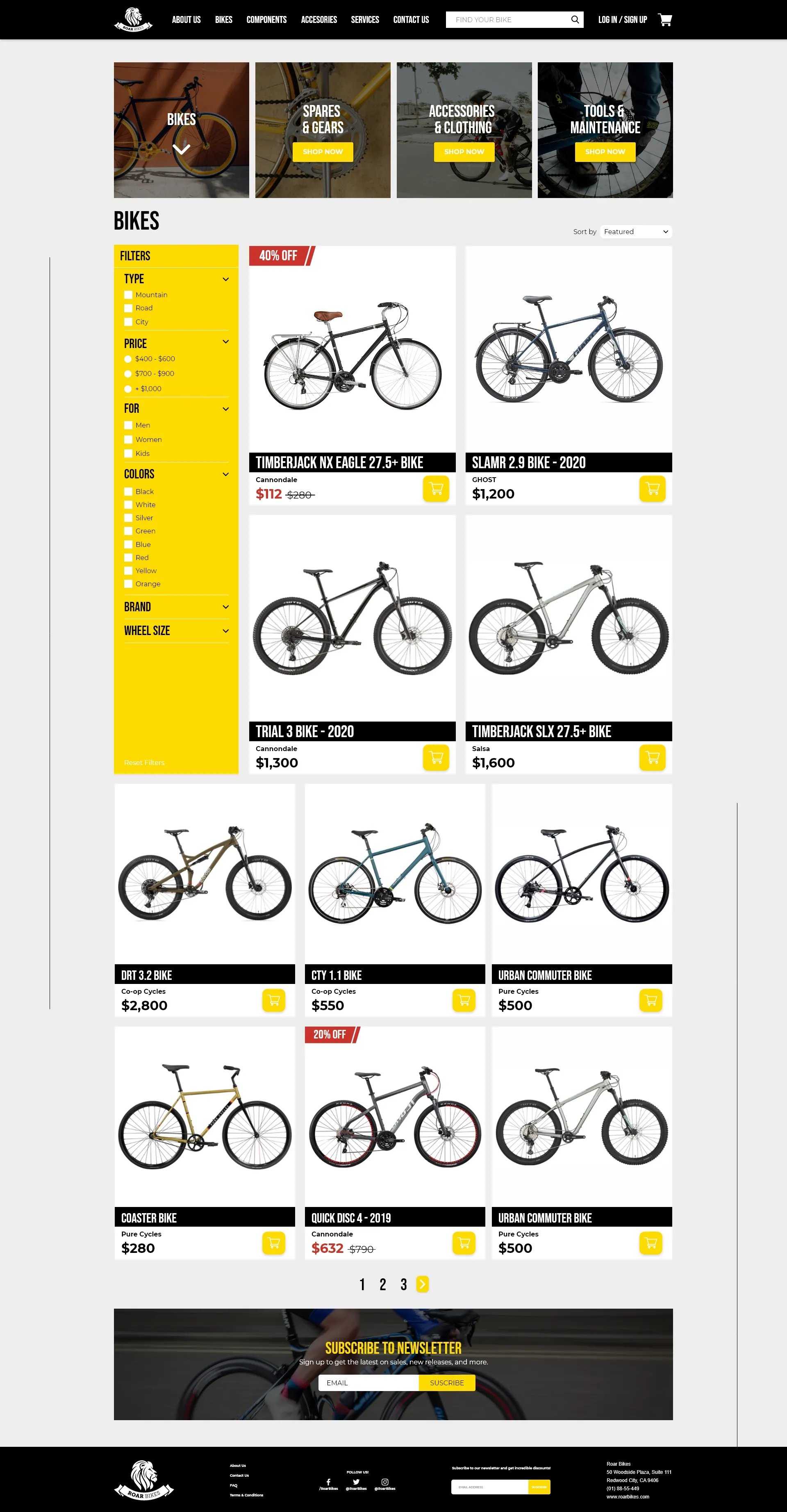
Homepage and Categories wireframes
The homepage has an interactive header that shows popular pictures to users. Scrolling down, the user will find Roar Bikes’ categories and Instagram pictures of customers using the bikes.
The users will find all the bikes display on the categories page. They will also find a filter option and more categories at the top of the page.
Style Guide
01
Logo
03
Color palette
05
Icons